
Responsive web design
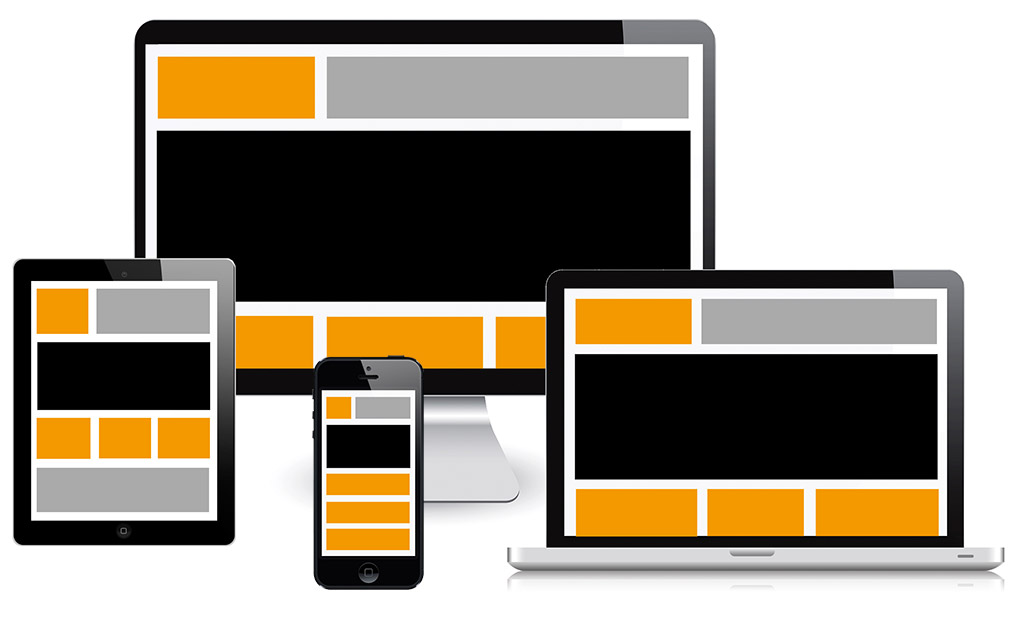
En webbplats som är responsiv anpassar sig till skärmens bredd och visar innehållet specialoptimerat för den storleken. Hemsidan kan alltså få olika utseenden på en datorskärm, en surfplatta och en mobiltelefon. Begreppet kommer från Engelskans "responsive web design".
Man bygger oftast så att blocken kastas om i olika ordning beroende på bredd så sidan används så effektivt som möjligt. Ett innehåll som exempelvis visas i fyra spalter på en bred skärm kanske kastas om till två spalter på en läsplatta och en spalt på en mobil.
Denna sida som du nu kollar på är responsiv, prova att minska och förstora webbläsarfönstret.
En annan nackdel kan vara att den inte är lika specialoptimerad på ett specifikt format. Sidorna måste läsa in data för samtliga lägen även om inte allt ska visas. Sidan tänder och släcker blocken beroende på bredd. Ska man göra en supersnabb mobilversion så kan det vara effektivare att göra exempelvis en webbapp.
Viaducts publiceringsverktyg Readyonet har stöd för responsiv webbdesign.
Responsive web design tas även upp i Viaduct-bloggen:
Man bygger oftast så att blocken kastas om i olika ordning beroende på bredd så sidan används så effektivt som möjligt. Ett innehåll som exempelvis visas i fyra spalter på en bred skärm kanske kastas om till två spalter på en läsplatta och en spalt på en mobil.
Denna sida som du nu kollar på är responsiv, prova att minska och förstora webbläsarfönstret.
För- och nackdelar
Att bygga en responsiv webbplats är en kompromisslösning som kan vara ett smart sätt att få en sida att bli bra oavsett vilken skärmbredd som används. Nackdelen är dock att det tar längre tid att göra webbdesign. Om det ska göras fyra skisser och du har fyra upplösningar att stödja så blir det 16 skisser som måste tas fram.En annan nackdel kan vara att den inte är lika specialoptimerad på ett specifikt format. Sidorna måste läsa in data för samtliga lägen även om inte allt ska visas. Sidan tänder och släcker blocken beroende på bredd. Ska man göra en supersnabb mobilversion så kan det vara effektivare att göra exempelvis en webbapp.
Viaducts publiceringsverktyg Readyonet har stöd för responsiv webbdesign.
Responsive web design tas även upp i Viaduct-bloggen:




